# 前端安全验证模块
1、该验证码模块基于原生typescript实现前端sdk模块,webpack打包.
2、集主流的“点选验证码”、“拼图验证码”、“转图验证码”为一体,结合组合模式、策略模式、外观模式等主流设计模式设计,大大提高产品性能和体验
3、后端策略服务基于node实现,支持自定义服务端策略验证.
# 一、效果展示
在线效果展示地址:点击即可跳转>>> (opens new window)
# 二、使用步骤
# 1.引入库
- 引入http://luckycola.com.cn/public/sources/mlvcode/api/built.js (opens new window) 文件
- 在需要的地方初始化
- 参考在线demo: http://demo.luckycola.com.cn//mlvcode/index.html (opens new window) 代码如下(示例):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>验证码</title>
</head>
<body>
<!-- <div id="myVcodeContainer" style="width: 700px;height: 700px; background-color: aqua;overflow: hidden;"></div> -->
<script>
window.onload = function() {
let localhttp = location.protocol + '//' + location.host;
let mlVcode = boostrapFn({
// 验证码类型
vcodeType: ['puzzleVcode', 'clickVcode', 'roateVcode'],
// vcodeType: 'roateVcode',
// 模式 弹窗模式 嵌入模式(default)
mode: 'dialog',
// 当前网站是否为https
isHttps: false,
// 验证码模块容器 传id 字符串
container: '#myVcodeContainer1',
// clickVcodeConfig: {
// fontList: '姐姐姐姐姐姐介绍岁',
// imgList: [
// '1111'
// ]
// },
// puzzleVcodeConfig: {
// // 拼图形状 'puzzle' | 'rect' | 'round' | 'triangle'
// puZshape: 'puzzle',
// // 提示文案
// puZoperateTip: '请拖动完成拼图验证',
// puZimgList: [
// '22222'
// ]
// },
roateVcodeConfig: {
// 提示文案
roateOperateTip: '请拖动将图片转正完成验证',
roateimgList: [
]
},
customTxt: {
headerConfig: {
text: '登录安全验证',
url: 'http://durobot.baidu.com/public/robotWeb/index.html'
},
footerConfig: {
text: '关于百度',
url: 'https://home.baidu.com/'
}
},
// 是否开启server验证 默认不开启
serverVerify: false,
// 自定义后端验证的接口配置
collectionDataOptios: {
// 开启服务端验证接口自定义 且 serverVerify=true时生效
open: false,
//自定义数据上报接口 必须post方式
postUrl: `${localhttp}/mlvcode`,
//自定义数据上报接口调用钩子
postUrlFn: function(resData) {
// resData是自定义接口响应的内容
console.log('postUrlFn....resData:', resData)
},
// 自定义初始化接口 必须post方式
initpostUrl: `${localhttp}/initmlvcode `,
// 自定义初始化接口调用的钩子函数
postInitUrlFn: function(initSuccessHook, resData) {
// resData是自定义接口响应的内容
console.log('postInitUrlFn resData:', resData);
// resData.data.code = -1
if (resData.data.code === 0) {
// 如果初始化成功 请调用initSuccessHook完成数据采集监听
initSuccessHook();
console.log('postInitData....ok')
} else {
console.log('postInitData....fail')
}
},
// 自定义后端验证接口
verifypostUrl: `${localhttp}/mlvcode`,
// 自定义后端验证接口调用钩子
verifypostUrlFn: function(resData, verifySuccessHook, verifyFailHook) {
console.log('verifypostUrlFn....resData:', resData);
if (resData.data.code === 0) {
// 如果自定义验证接口验证成功 调用verifySuccessHook钩子让验证码展示通过状态(前提是前端验证也已经通过了)
verifySuccessHook();
} else {
// 如果自定义验证接口验证不成功 调用verifyFailHook钩子让验证码展示失败状态
verifyFailHook()
}
},
// 自定义请求参数前置拦截函数(在中国函数中,您可以根据您的需求对请求中的明文数据进行加密等行为)
// 注意:该配置仅在serverVerify=true和collectionDataOptios=>open=true两项配置开启时生效
apiDataPreFn: function(apiData) {
// apiData 是请求的参数 处理后请务必return 出该函数 否则你的处理将不会生效
console.log('apiDataPreFn执行啦....apiData:', apiData, apiData.data);
let myApiParams = apiData.data;
// 我这里是对特定接口的请求参数进行扩展,您也可以进行加密等操作
if (/\/initmlvcode/g.test(apiData.url)) {
myApiParams.test = '这是测试数据';
}
// 我更改下请求数据
apiData.data = myApiParams;
return apiData;
},
},
successFn: (rsp) => {
console.log('自定义成功回调函数执行...', mlVcode);
// mlVcode.switchShowVcode('hide');
},
failFn: (rsp) => {
console.log('自定义失败回调函数执行...');
},
renderSucFn(rsp) {
console.log('自定义失render调函数执行...');
},
}).render();
};
</script>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
# 2.参数说明
| 参数 | 是否必须 | 值 | 说明 | |
|---|---|---|---|---|
| isHttps | 否 | boolean | 当前网站是否为https | |
| vcodeType | 是 | string或Array | 验证码类型,现在支持点选验证码(clickVcode)、转图验证码(roateVcode)和拼图验证码(puzzleVcode),但是数组写法时随机出数组种配置的验证码 | |
| mode | 否 | dialog或者不填 | 默认不填是嵌入模式, dialog是弹窗模式,两种模式都可以指容器 | |
| container | 否 | string | 验证码容器id | |
| serverVerify | 否 | boolean | 是否开启服务器验证策略,默认不开 | |
| clickVcodeConfig | 否 | object | 点选验证码自定义配置,object具体参数在表后说明 | |
| puzzleVcodeConfig | 否 | object | 拼图验证码自定义配置,object具体参数在表后说明 | |
| roateVcodeConfig | 否 | object | 转图验证码自定义配置,object具体参数在表后说明 | |
| customTxt | 否 | object | 验证码容器自定义配置 , object具体参数在表后说明 | |
| collectionDataOptios | 否 | object | 自定义服务端验证的接口配置 , object具体参数在表后说明 |
// 点选验证码自定义配置
clickVcodeConfig: {
fontList: '姐姐姐姐姐姐介绍岁',
// 点选验证码的背景图片列表,值必须是url
imgList: []
},
// 拼图验证码自定义配置
puzzleVcodeConfig: {
// 拼图形状 'puzzle' | 'rect' | 'round' | 'triangle'
puZshape: 'puzzle',
// 提示文案
puZoperateTip: '请拖动完成拼图验证',
// 拼图的图片列表,值必须是url
puZimgList: []
},
// 转图验证码自定义配置
roateVcodeConfig: {
// 提示文案
roateOperateTip: '请拖动将图片转正完成验证',
// 转图的图片列表,值必须是url
roateimgList: [
]
},
// 验证码容器自定义配置
customTxt: {
// 容器标题配置
headerConfig: {
text: '登录安全验证',
url: 'http://durobot.baidu.com/public/robotWeb/index.html'
},
// 容器footer配置
footerConfig: {
text: '关于百度',
url: 'https://home.baidu.com/'
}
},
// ---------如果你开启了服务端验证(serverVerify=true)请使用自己的服务端的验证接口---------
// 自定义后端验证的接口配置
collectionDataOptios: {
// 开启服务端验证接口自定义 且 serverVerify=true时生效
open: false,
//自定义数据上报接口 必须post方式
postUrl: `${localhttp}/mlvcode`,
//自定义数据上报接口调用钩子
postUrlFn: function(resData) {
// resData是自定义接口响应的内容
console.log('postUrlFn....resData:', resData)
},
// 自定义初始化接口 必须post方式
initpostUrl: `${localhttp}/initmlvcode `,
// 自定义初始化接口调用的钩子函数
postInitUrlFn: function(initSuccessHook, resData) {
// resData是自定义接口响应的内容
console.log('postInitUrlFn resData:', resData);
// resData.data.code = -1
if (resData.data.code === 0) {
// 如果初始化成功 请调用initSuccessHook完成数据采集监听
initSuccessHook();
console.log('postInitData....ok')
} else {
console.log('postInitData....fail')
}
},
// 自定义后端验证接口
verifypostUrl: `${localhttp}/mlvcode`,
// 自定义后端验证接口调用钩子
verifypostUrlFn: function(resData, verifySuccessHook, verifyFailHook) {
console.log('verifypostUrlFn....resData:', resData);
if (resData.data.code === 0) {
// 如果自定义验证接口验证成功 调用verifySuccessHook钩子让验证码展示通过状态(前提是前端验证也已经通过了)
verifySuccessHook();
} else {
// 如果自定义验证接口验证不成功 调用verifyFailHook钩子让验证码展示失败状态
verifyFailHook()
}
},
// 自定义请求参数前置拦截函数(在中国函数中,您可以根据您的需求对请求中的明文数据进行加密等行为)
// 注意:该配置仅在serverVerify=true和collectionDataOptios=>open=true两项配置开启时生效
apiDataPreFn: function(apiData) {
// apiData 是请求的参数 处理后请务必return 出该函数 否则你的处理将不会生效
console.log('apiDataPreFn执行啦....apiData:', apiData, apiData.data);
let myApiParams = apiData.data;
// 我这里是对特定接口的请求参数进行扩展,您也可以进行加密等操作
if (/\/initmlvcode/g.test(apiData.url)) {
myApiParams.test = '这是测试数据';
}
// 我更改下请求数据
apiData.data = myApiParams;
return apiData;
},
},
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
重要的事情说三遍!!!!!
注意:
如果您开启了服务端验证(serverVerify=true)且用于业务场景,请自定义服务端验证接口和相关自定义配置(collectionDataOptios)!!!!!
# 3.方法与事件说明
| 事件或方法 | 调用或者触发时机 | ||
|---|---|---|---|
| successFn | 验证成功将触发 | ||
| failFn | 验证失败将触发 | ||
| renderSucFn | 但验证码开始渲染时候触发 | ||
| mlVcode.switchShowVcode('hide'); | 展示或者关闭验证码 | 值传‘hide’为关闭,‘show为显示’ |
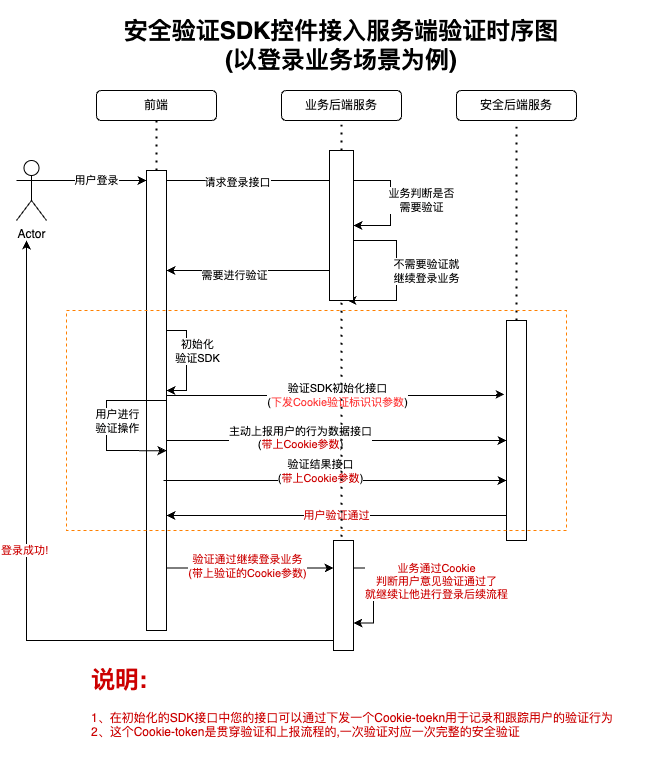
# 三、SDK与后端验证结合的业务时序图(案例)

# 开源说明
本sdk模块代码已经开源,欢迎来star~
Github: https://github.com/mingle98/machine-vcode-ts (opens new window)
Gitee: https://gitee.com/xiaoz_xiansen/machine-vcode-ts (opens new window)