# 前端埋点模块
是一款开箱即用的前端页面埋点JSSDK,可以对指定元素行为、js报错、页面展示、hash变更、history变更等行为进行数据打点上报,支持自定义上报接口地址
官网:https://www.npmjs.com/package/mingle-track-sdk (opens new window)
# 一、使用和例子
# 1.如何使用
# (一)、第一种:umd方式
# (1)、引入文件
<script src="http://luckycola.com.cn/public/sources/tracker/dist/index.js"></script>
1
# (2)、使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./dist/index.js"></script>
</head>
<body>
<button id="mybtn">提交</button>
<button id="mybtn">提交22</button>
<button id="mybtn" target-key="buttom">提交33</button>
<script>
window.onload = function () {
// 自动上报
let instance = new tracker({
// 当前网站是否为https
isHttps: false,
// 用户标识
uuid: '111',
// 数据上报接口
requestUrl: 'http://localhost:8080',
// 是否进行history行为(history-pv)进行打点统计,包括pushState、replaceState、popstate行为
historyTracker: true,
// 是否进行hash行为(hash-pv)进行打点统计,包括hashchange行为
hashTracker: true,
// 对具有target-key属性的dom进行行为打点,行为包括(['click', 'dblclick', 'contextmenu', 'mousedown', 'mouseup', 'mouseenter', 'mouseout', 'mouseover'])
domTracker: true,
// 自定义参数
extra: {
name: 'zhoumingle'
},
// 是否进行对报错进行捕获打点,分为两类: 1、捕获js报错,targetKey=message,event=error; 2、捕获promise 错误, targetKey=reject,event=promise
jsError: true
});
// 主动上报
document.getElementById('mybtn').onclick = function() {
instance.setUserId('99999');
instance.setExtra({
tesh: 'heo!!!'
});
instance.sendTracker({
targetKey: '提交',
event: 'click'
});
throw new Error('error');
}
}
</script>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
# (一)、第二种:npm方式
# (1)、下载包
npm i buried-point-sdk
1
# (2)、使用
import tracker from 'mingle-track-sdk';
// 自动上报
let instance = new tracker({
// 当前网站是否为https
isHttps: false,
// 用户标识
uuid: '111',
// 数据上报接口
requestUrl: 'http://localhost:8080',
// 是否进行history行为(history-pv)进行打点统计,包括pushState、replaceState、popstate行为
historyTracker: true,
// 是否进行hash行为(hash-pv)进行打点统计,包括hashchange行为
hashTracker: true,
// 对具有target-key属性的dom进行行为打点,行为包括(['click', 'dblclick', 'contextmenu', 'mousedown', 'mouseup', 'mouseenter', 'mouseout', 'mouseover'])
domTracker: true,
// 自定义参数
extra: {
name: 'zhoumingle'
},
// 是否进行对报错进行捕获打点,分为两类: 1、捕获js报错,targetKey=message,event=error; 2、捕获promise 错误, targetKey=reject,event=promise
jsError: true
});
// 主动上报
document.getElementById('mybtn').onclick = function() {
instance.setUserId('99999');
instance.setExtra({
tesh: 'heo!!!'
});
instance.sendTracker({
targetKey: '提交',
event: 'click'
});
throw new Error('error');
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
# 2.使用例子
在线demos:点击查看>>> (opens new window)
如下(示例):
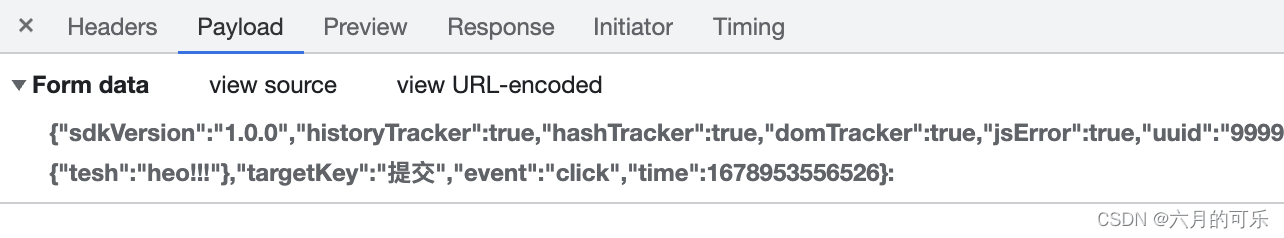
# (1)、主动按钮行为的上报

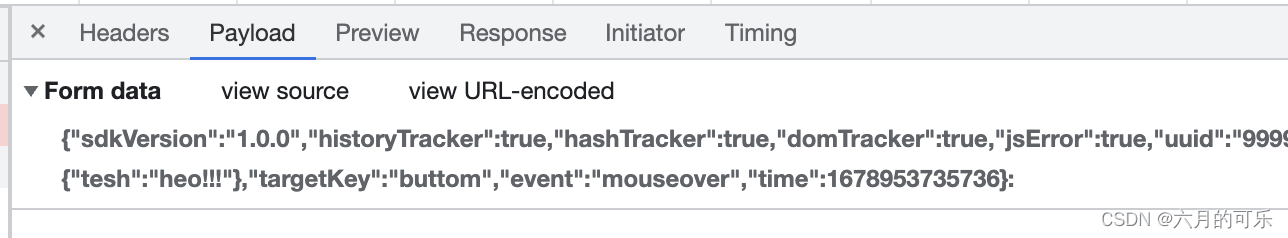
# (2)、自动按钮行为的上报